Design, Develop & Deploy Shopify Stores in Webflow
Build stunning Shopify headless storefronts using Webflow's artistic freedom. Looop enables to your Sync Shopify data to Webflow CMS build stores in designer and publish them without exporting a single line of code.
Seamless Integration
at its best
Design your website's front end easily with Webflow's no-code designer and robust CMS, and manage ecommerce with Shopify using the Looop JavaScript embed.
Sync Shopify Data
Looop Dashboard allows you to synchronize your Shopify products, variants, collections, and policies with Webflow CMS seamlessly. No more importing and exporting CSV files between platforms.

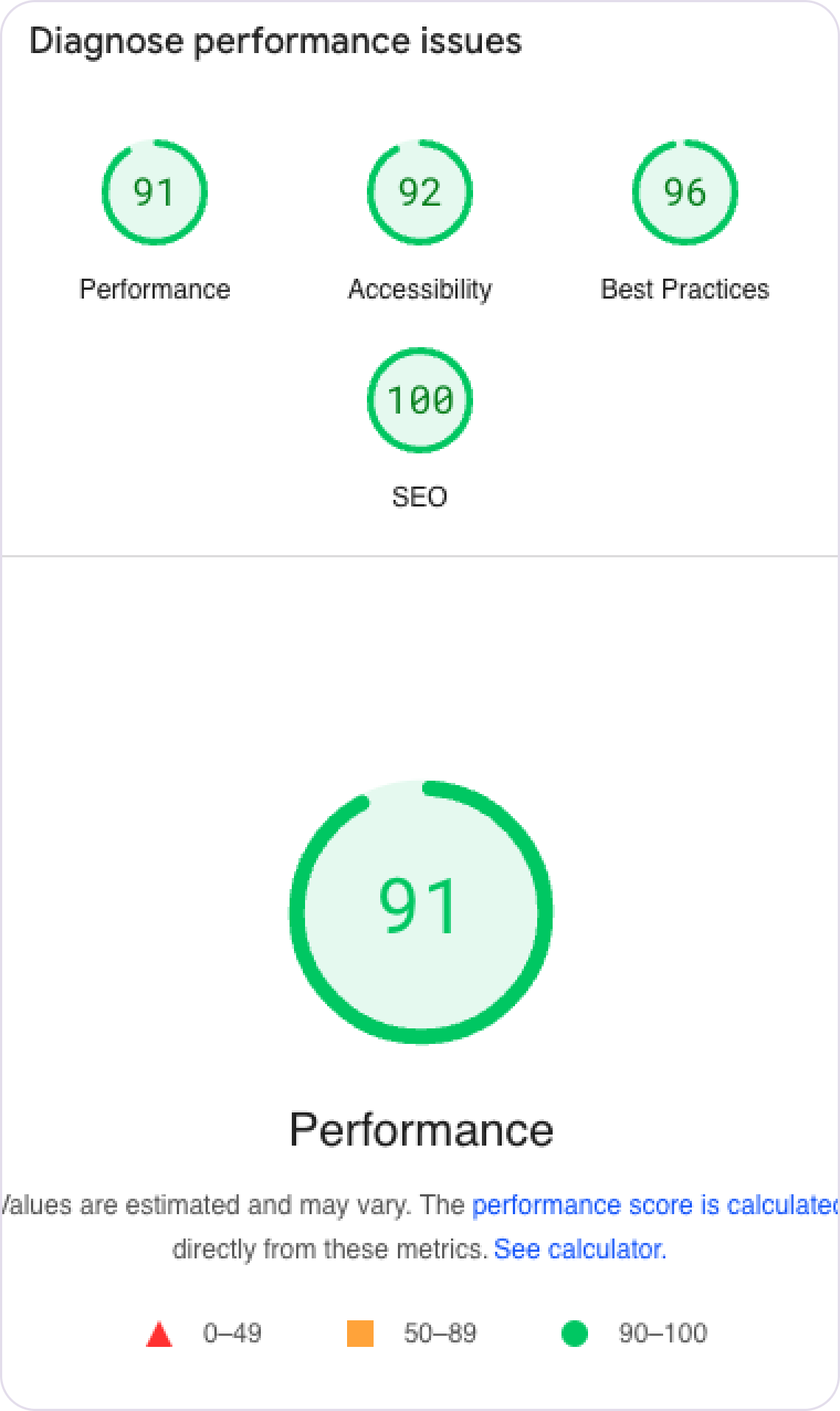
SEO Friendly Approach
Use Fast Server-Side Rendering to deploy your products with Webflow CMS. Looop's Embed only adds eCommerce functionality at the front end, allowing search engines to crawl your site's content.

Shopify Checkout
Build a powerful ecommerce website using Webflow that enables customers to easily add products to their cart and securely check out via Shopify Checkout.

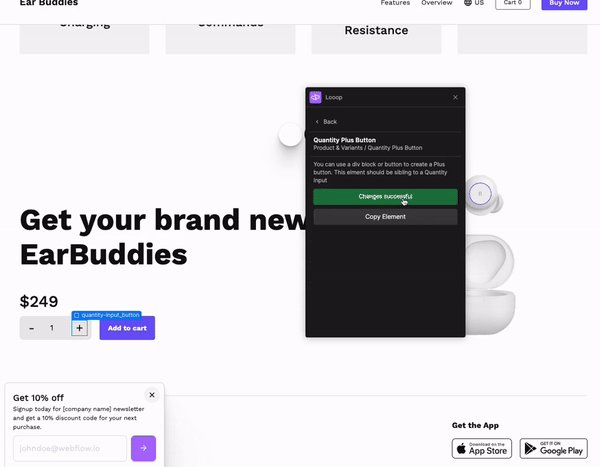
Webflow Designer App
Use Looop’s Webflow Designer app to easily add custom attributes to your Webflow elements and build your dream ecommerce store without any coding using the app's cloneable items.

The Perfect
Tech Stack
Join the forces of Webflow’s design & CMS with Shopify’s Robust e-commerce backend.


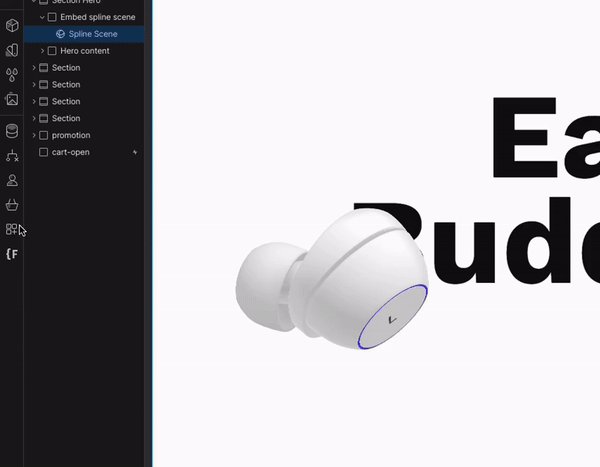
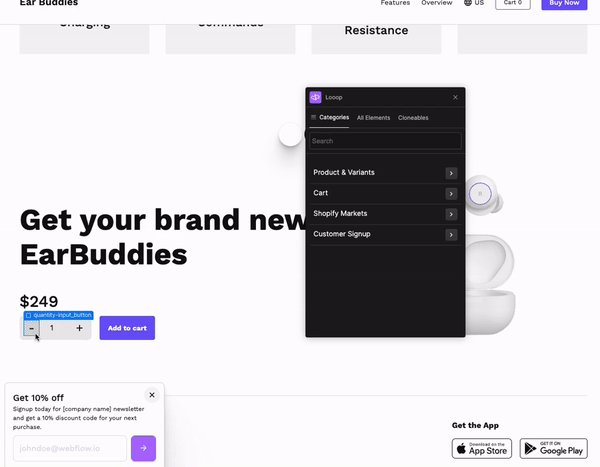
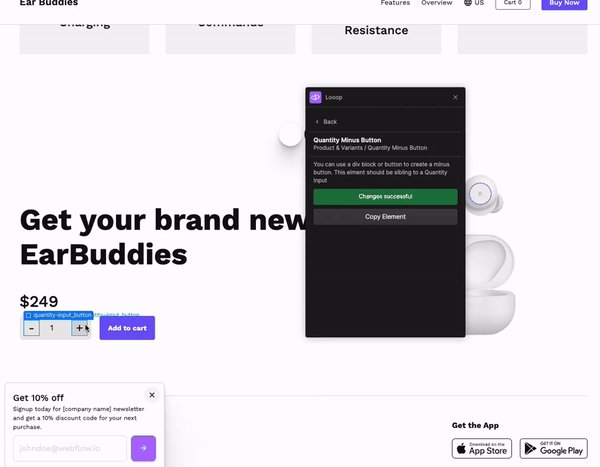
Looop Webflow Designer App
Update element attributes and access Webflow cloneables from the designer with ease.

Use Shopify Checkout
in 3 Easy Steps
Import, Develop & Publish all inside Webflow Designer.
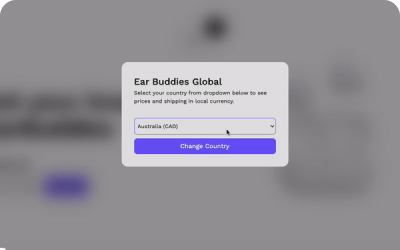
Sell Globally with
Shopify Markets
Join the forces of Webflow’s design & CMS with Shopify’s Robust e-commerce backend.
Local Prices
With Looop, customers can easily switch between currencies and regions to view local prices on Shopify storefronts built in Webflow.

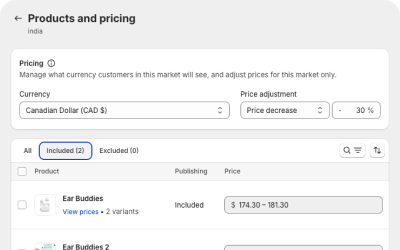
Product Visibility
With Looop, you can take change the visibility of products by selectively enabling products for specific countries in Shopify markets.

Extremely
Simple Price
Free Plan
Build and test on webflow.io domain
- Publish on webflow.io subdomains
- Sync Shopify Products & Variants
- Sync Shopify Collections
- Real-time Inventory
- Shopify Markets
- Product Visibility
- Shopify Checkout
- Looop Branding
Looop +
- Publish on custom domains
- Sync Shopify Products & Variants
- Sync Shopify Collections
- Real-time Inventory
- Shopify Markets
- Product Visibility
- Shopify Checkout
- Ability to disable Looop Branding
Frequently Asked Questions
What is difference from other Shopify convertors?
Unlike Shopify convertors you don't have to export code from Webflow after every change and then convert it into a Shopify theme. With Looop you host the site on Webflow and Looop Powers your sites backend and talk with shopify.
How to I Import Shopify data?
Looop will create a CMS collection and setup all the fields in your Webflow site. then you can go to your Looop dashboard and click Sync button next to all products and collections. Looop will import the Shopify data to Webflow. You can also sync anytime you make changes in Shopify and want to update the changes in Webflow.
How much Looop costs?
Currently, Looop is priced as a $29 monthly subscription for store that want to go live with custom domain. Users can test and build store for free on webflow.io subdomain.
Is there any custom code involved?
No, there is no custom code involved in setting up Looop. You only need to add Looop script before </body> on all pages and custom attributes to all eCommerce elements.
What about my Shopify Apps?
We have built Looop to be very flexible so all your backend apps like accounting, Inventory management and any ERP will work. However, apps that run on you frontend/Shopify website will need to be custom developed on your Webflow site. If you need help with bringing your Shopify apps to Webflow contact us here.
Do your support multiple currencies in build?
Yes, Looop supports Shopify markets and you can display prices and products based on the users selected country/currency.
Does abandoned carts still work?
Yes, abandoned carts work. Looop uses Shopify checkout so if someone leaves the checkout without payment it is recognized as an abandoned cart in Shopify.
How do customers track orders?
Shopify launched hosted customer account pages. You can enable this in your Shopify customer account settings and add the link in your Webflow site. This will let users login into your website and see their order and payment history.









